
Html练习一 Dhmwidg的博客 Csdn博客
HTML入门教程(非常详细) HTML 是 Hyper Text Markup Language 的简写,表示超文本标记语言,同时 HTML 也是我们学习前端开发的基础。 随着 web 前端技术的飞速发展,HTML 和 CSS 也Html 代码练习测试 W3schools 在线教程 提供html在线代码测试,实例练习,在线实验,模板和源代码。 涵盖HTML,Python,CSS,SQL,JavaScript,PHP,Java,C,jQuery,Bootstrap,XML,MySQL等热门主题
Html 练习题
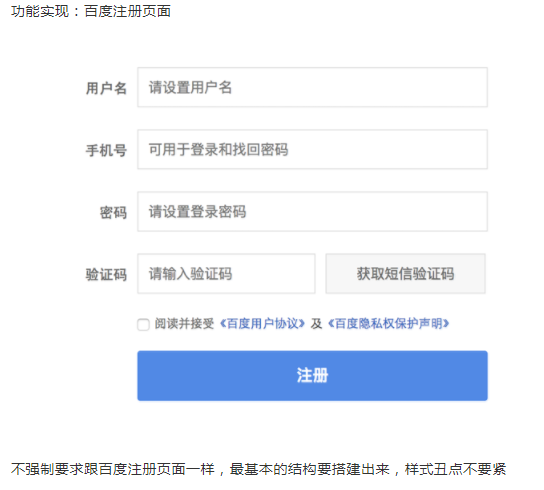
Html 练习题- WORD格式 专业资料整理 HTML 期末复习题含答案 第 1题 判断正误 1 HTML 标记符的属性一般不区分大小写 对 2网站就是一个链接的页面集合 对 3将网页上传到 Internet 时通常采用 前言 近期学习了html编程,用表格简单的做了账号登陆与注册的网页练习,可以简单的进行注册界面与登陆界面的来回跳转。 效果如下 代码如下 1、登陆界面 < html
Github Dknbkn Html 这是我学习html Css Js的练习过程
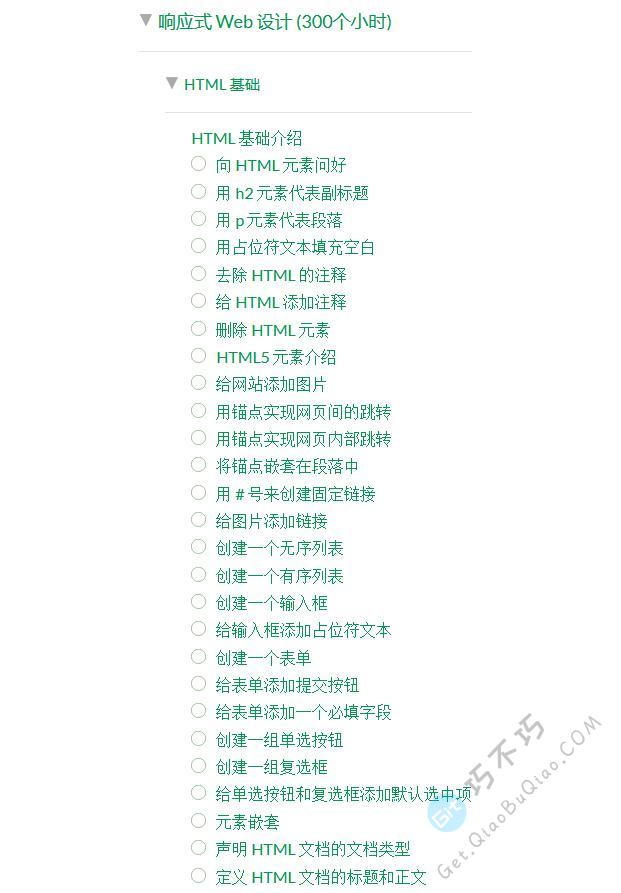
HTML 教程 (HTML5 标准) 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏 云遮住光 遮住夜更长 风静静穿过你的头发 夜闭上双眼不说话 我知道你在听 我怎么讲 我想说我会爱你多一点点 一直就在你的耳边 相信你也爱我有一点点 只是你一直没发现 我想说我练习 通过编写或填充代码中缺少的部分来练习。如果答案被卡住了,点击"Show Answer"按钮查看正确答案。 分数统计 每个正确答案得1分。您的分数和总分将始终显示。
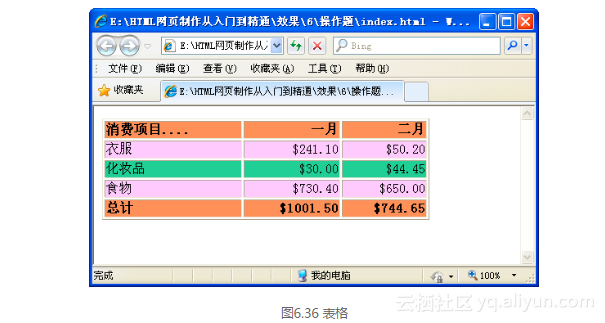
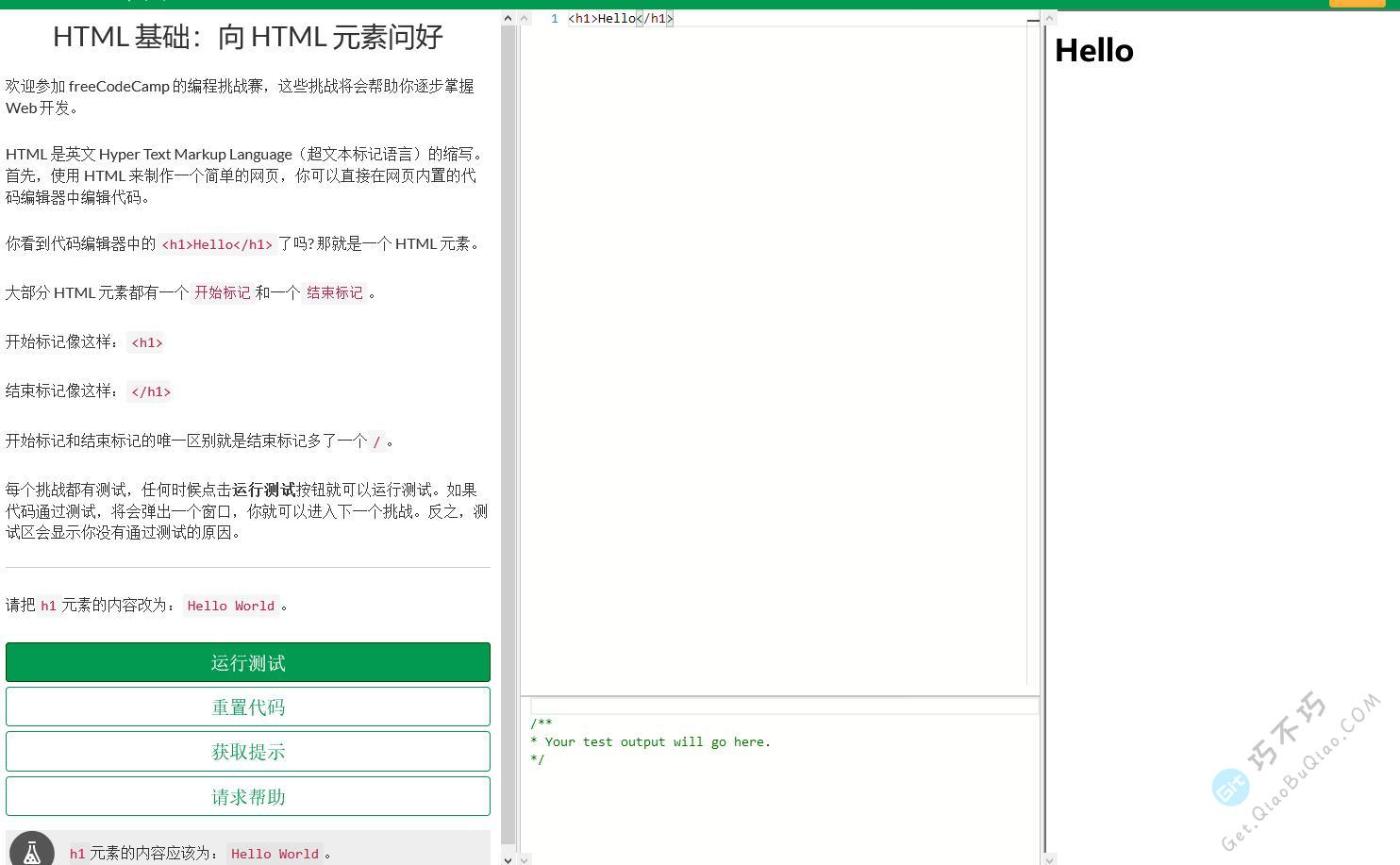
无言苍天笔墨寒 笔刀春秋以血偿 谈爱恨 不能潦草 战鼓敲啊敲 用信任立下誓言我来熬 这缘分 像一道桥 旌旗飘啊飘 你想走 就请立马抽刀 爱一笔勾销HTML 参考手册 在 W3School,我们提供完整的 HTML 参考手册,其中包括标签、属性、颜色、实体等等。 HTML5 参考手册 HTML 教程HTML 基础标签实例 这个例子是一个很简单的 HTML 文件,使用了尽可能少的 HTML 标签。 它向您演示了 body 元素中的内容是如何被浏览器显示的。 此例演示:段落元素中的文字如何被浏览器显示
Html 练习题のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
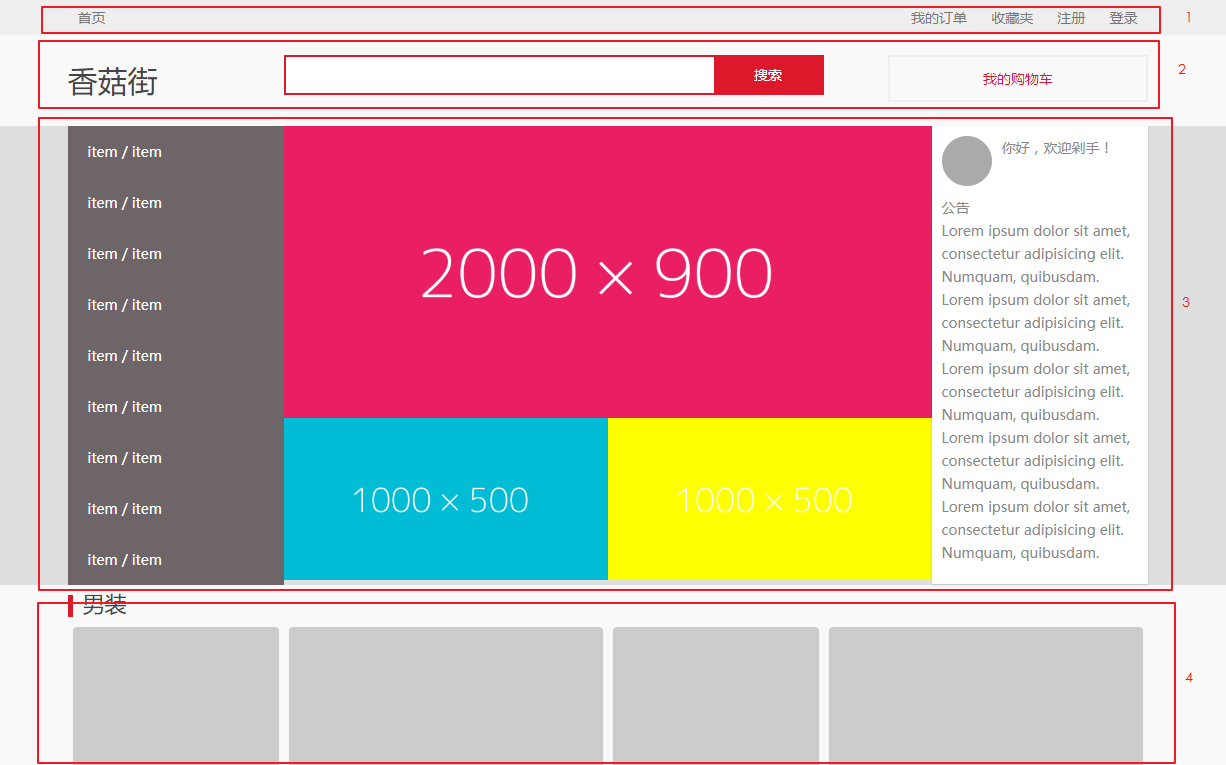
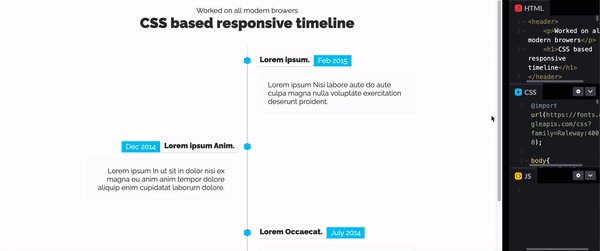
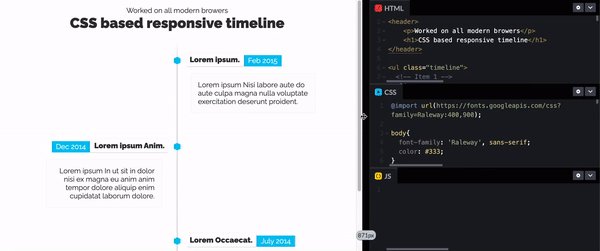
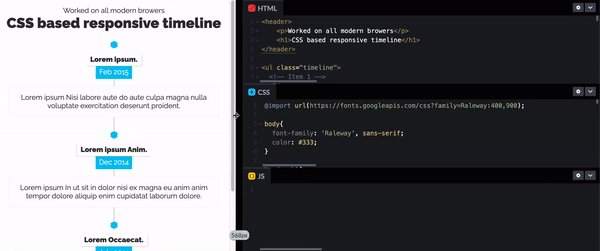
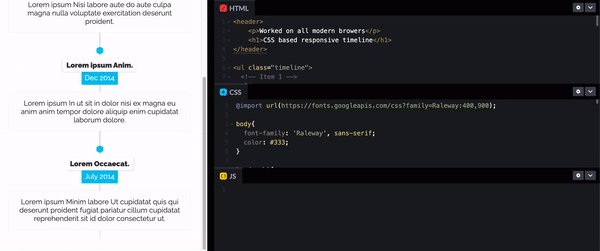
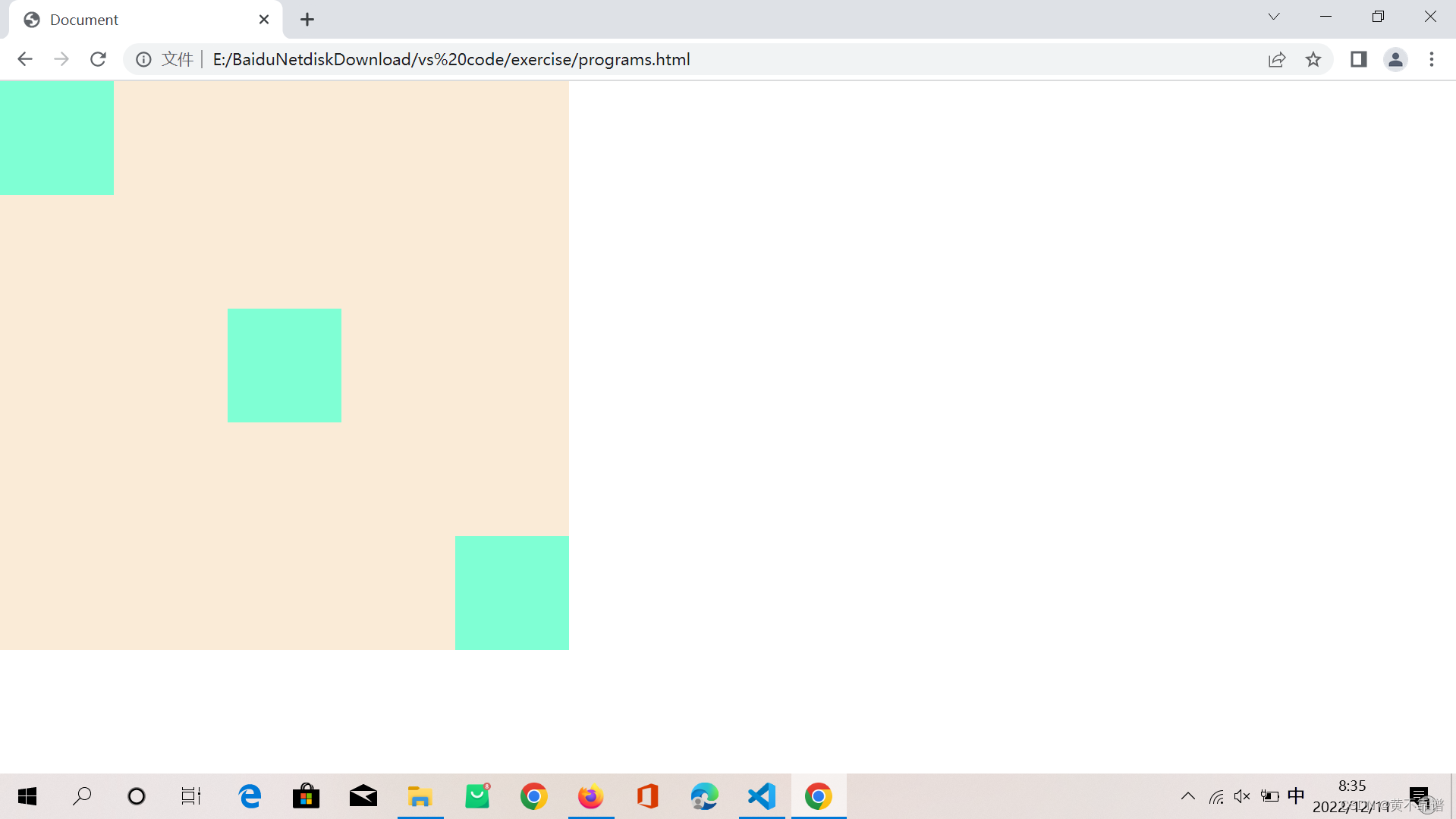
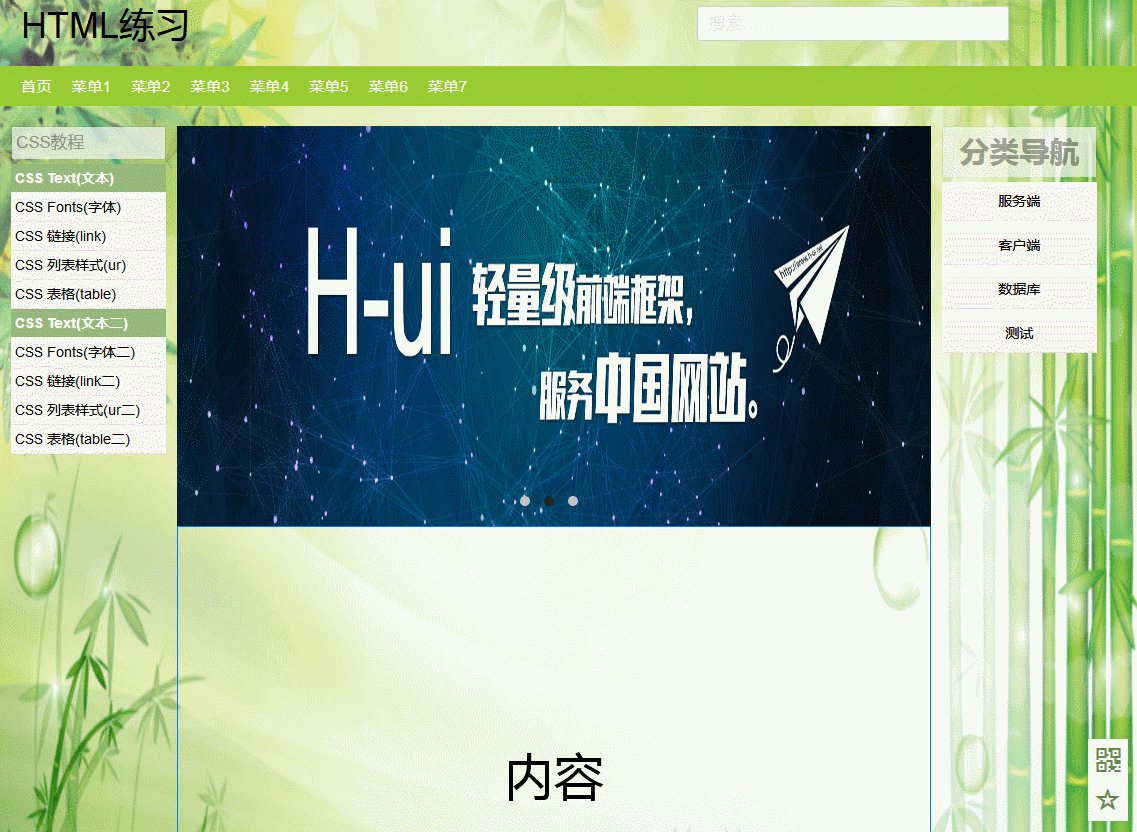
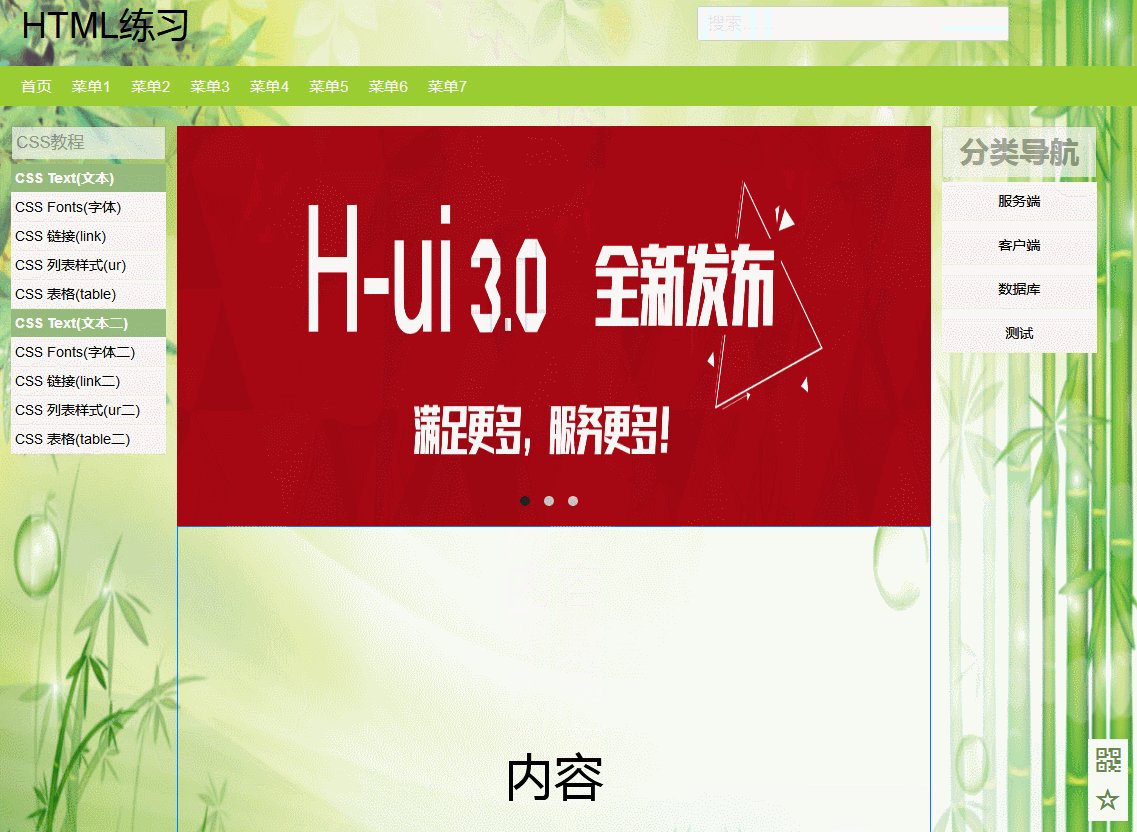
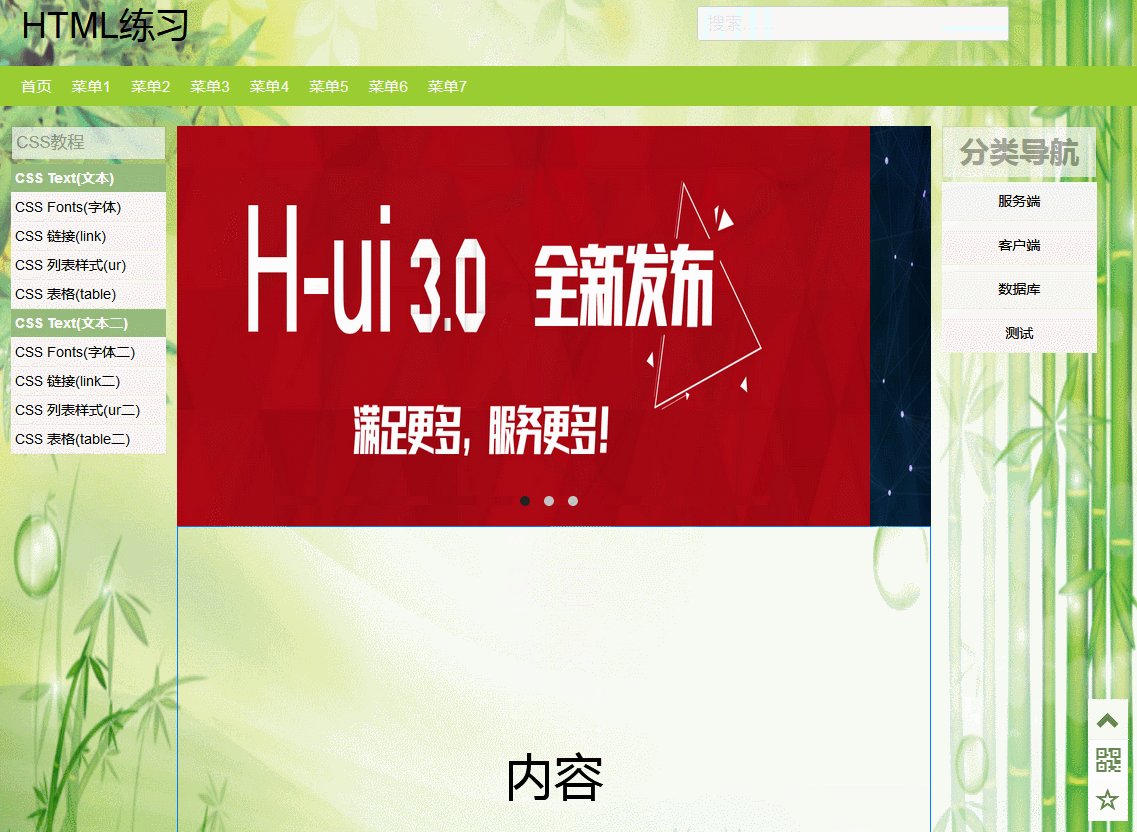
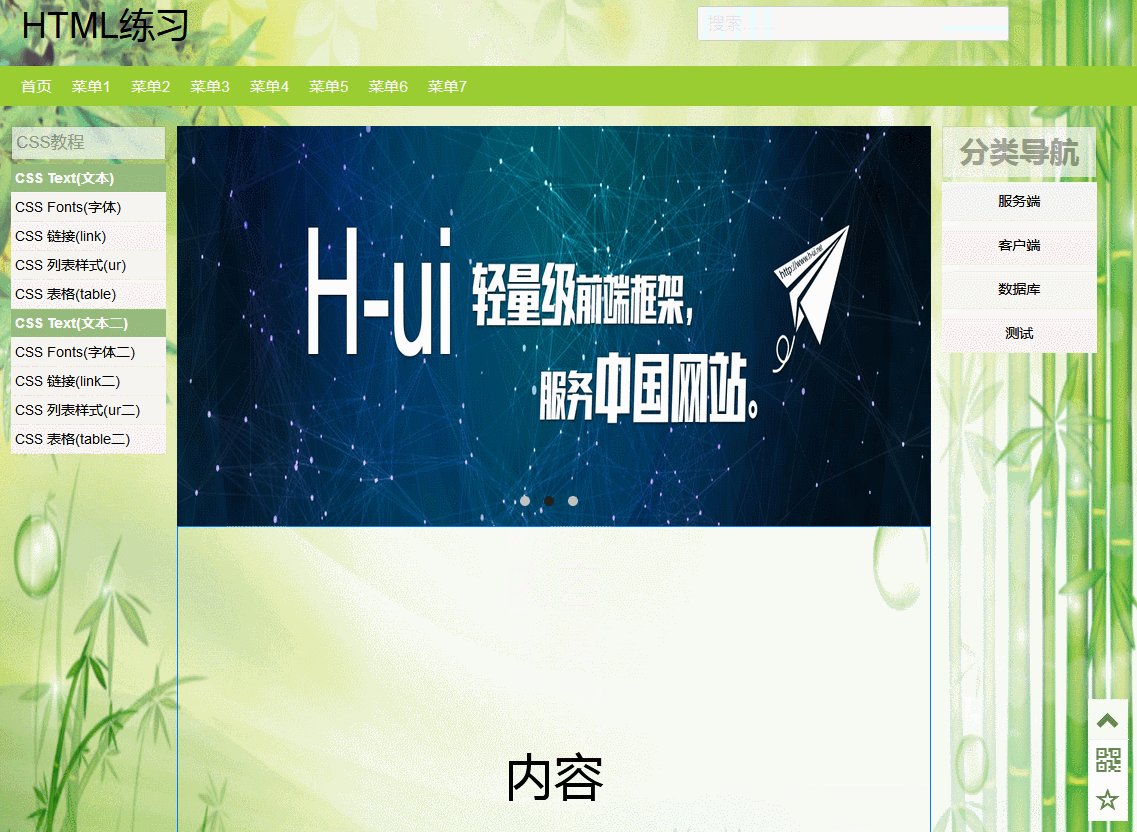
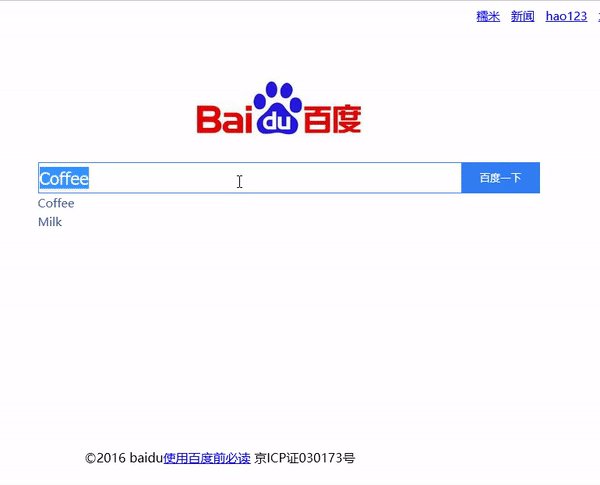
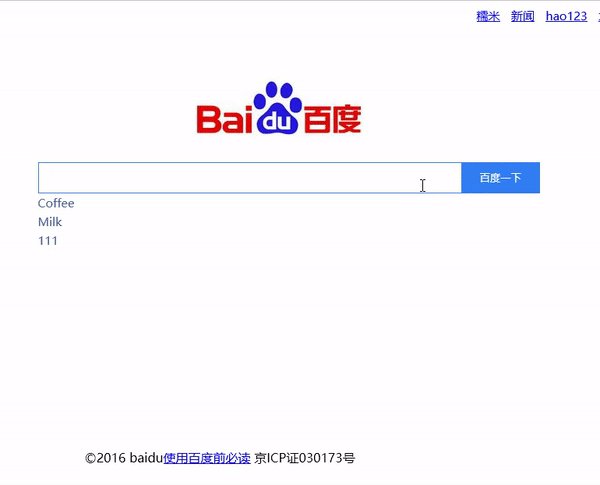
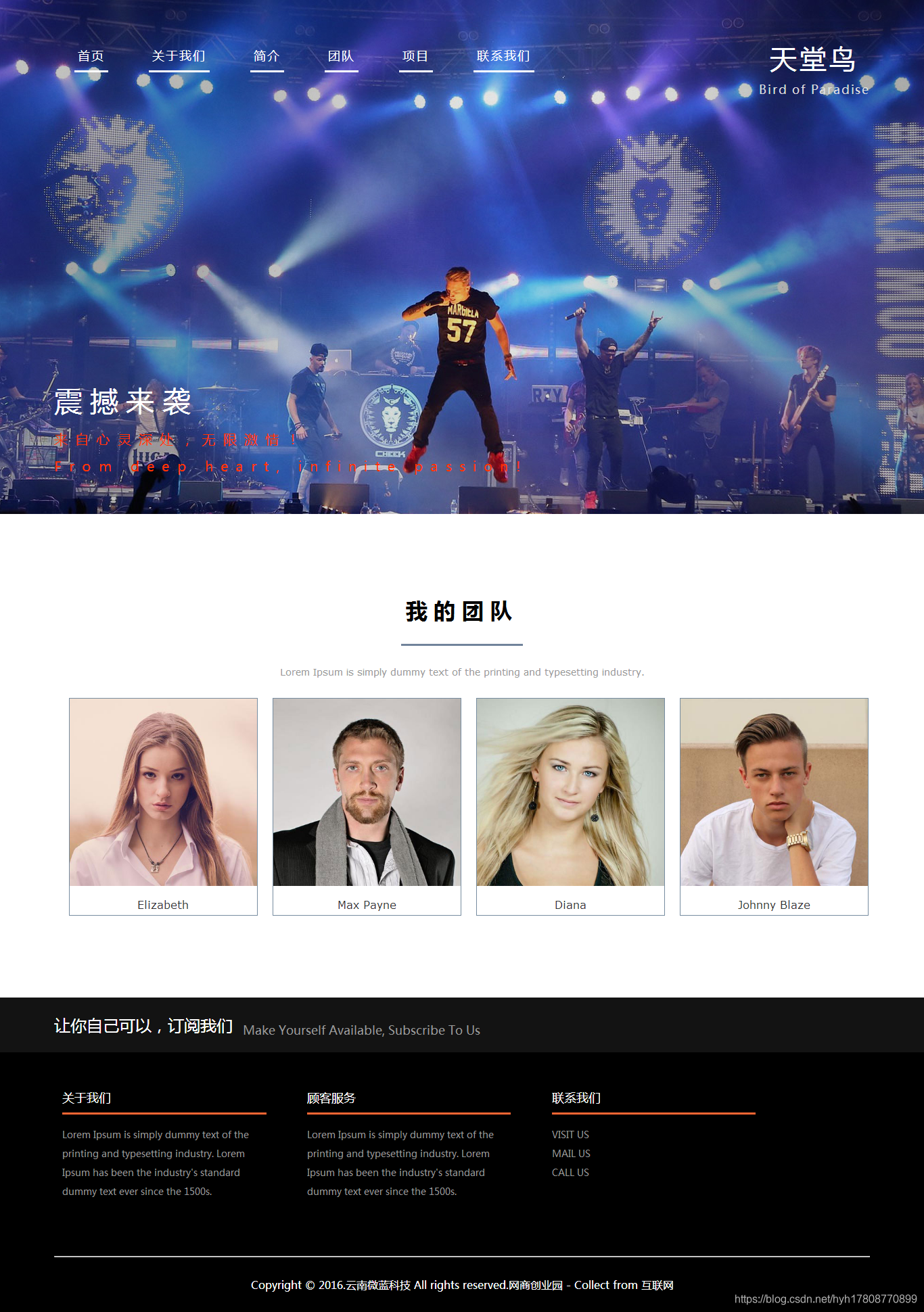
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 | Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |  Html练习4 布局 黄不靠谱的博客 Csdn博客 |
 Html练习4 布局 黄不靠谱的博客 Csdn博客 |
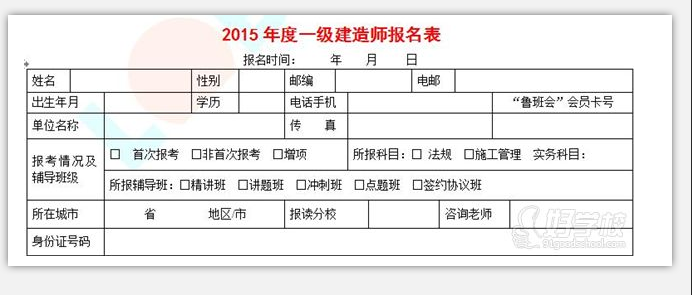
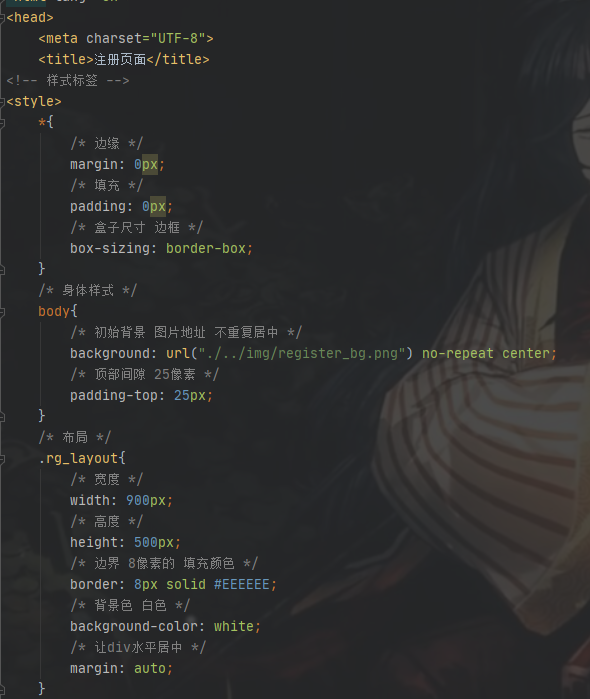
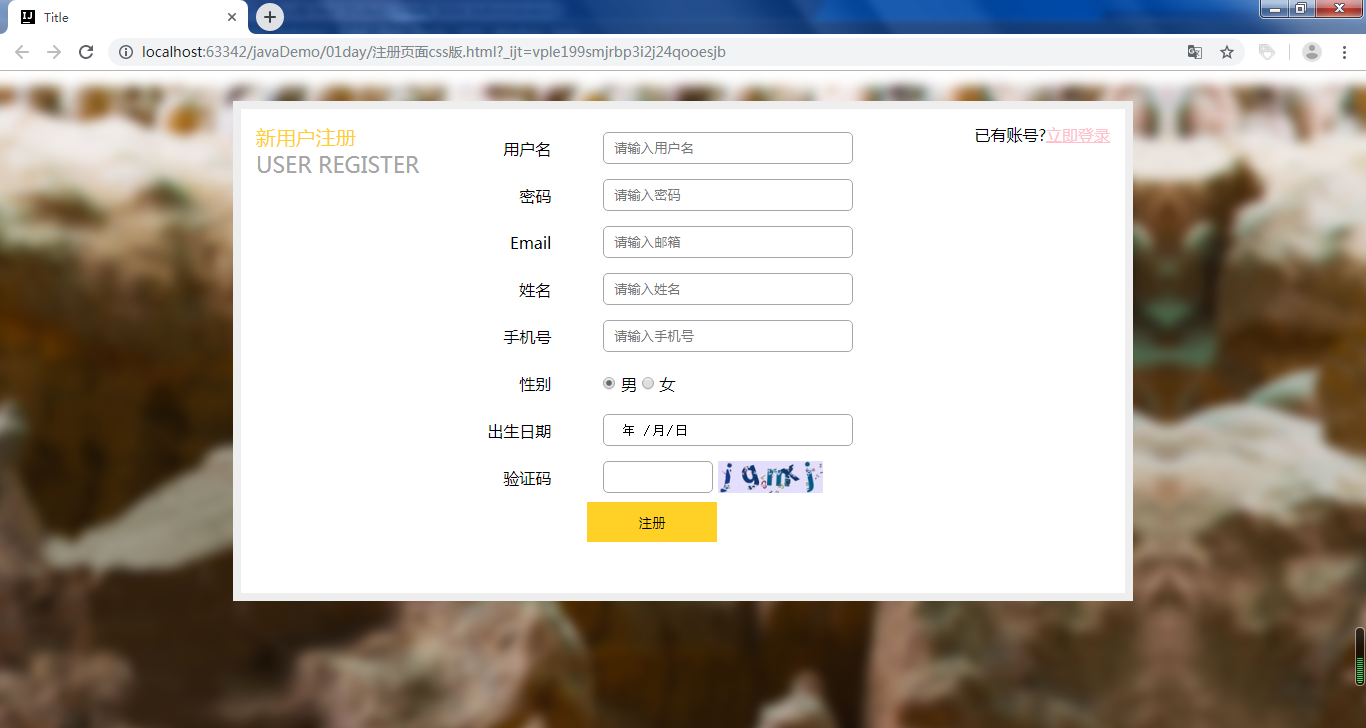
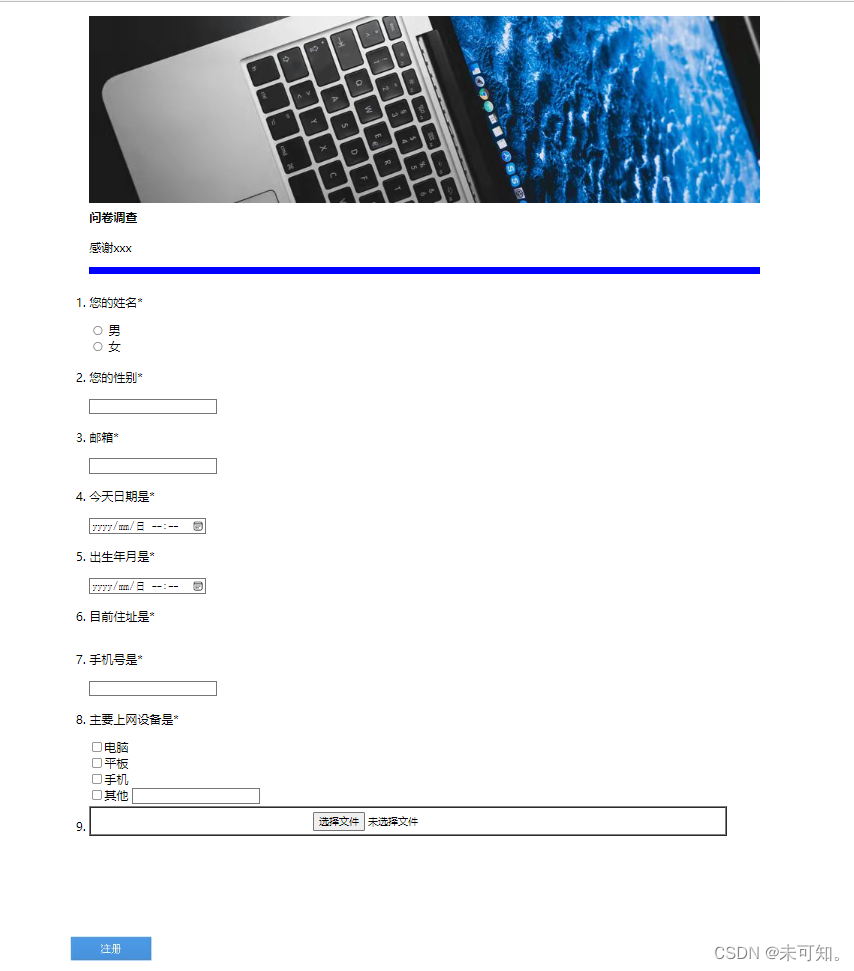
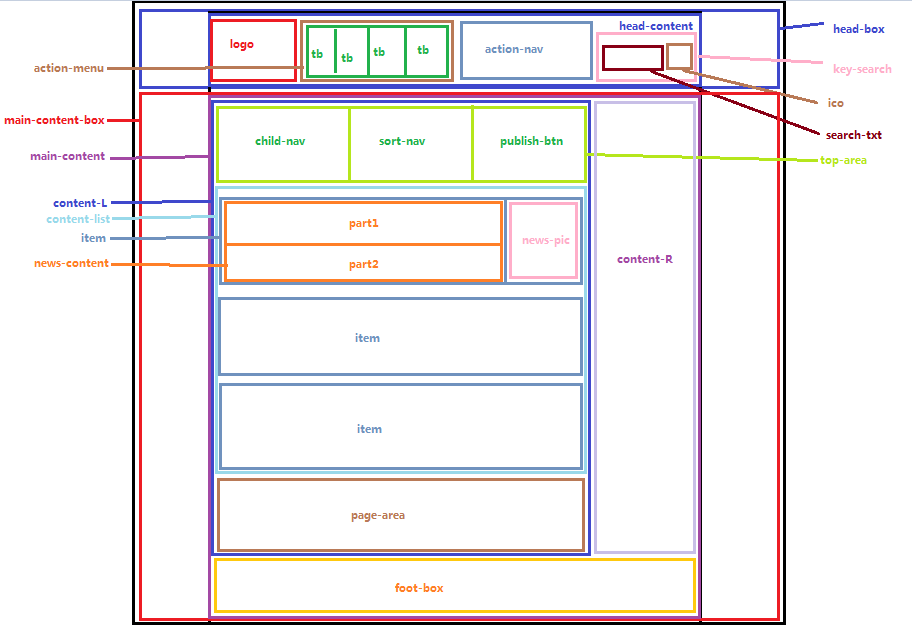
前端html练习题 本小节重点: 熟练使用divspan布局,知道div和span的语义化的意思 熟悉对div、ul、li、span、a、img、table、form、input标签有深刻的认知,初期也了解他们,知道HTML 文本格式化 文本格式化 此例演示如何使用 pre 标签对空行和空格进行控制。 此例演示不同的"计算机输出"标签的显示效果。 此例演示如何在 HTML 文件中写地址。 此例演示如何实现缩写或
Incoming Term: html 练习, html 练习题, html 练习范例,




0 件のコメント:
コメントを投稿